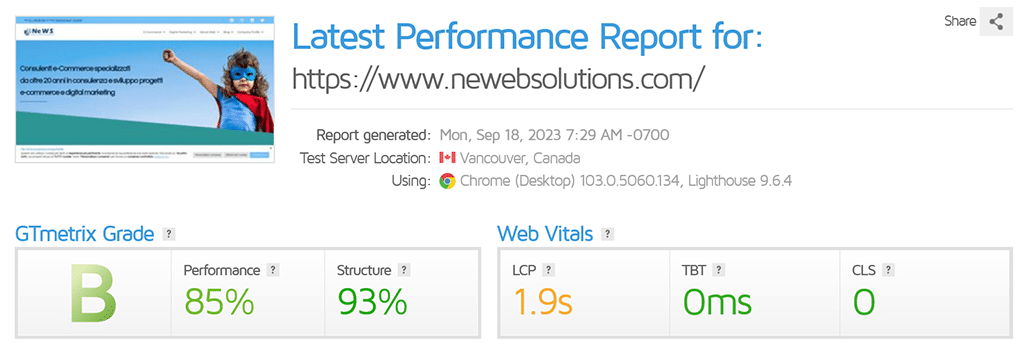
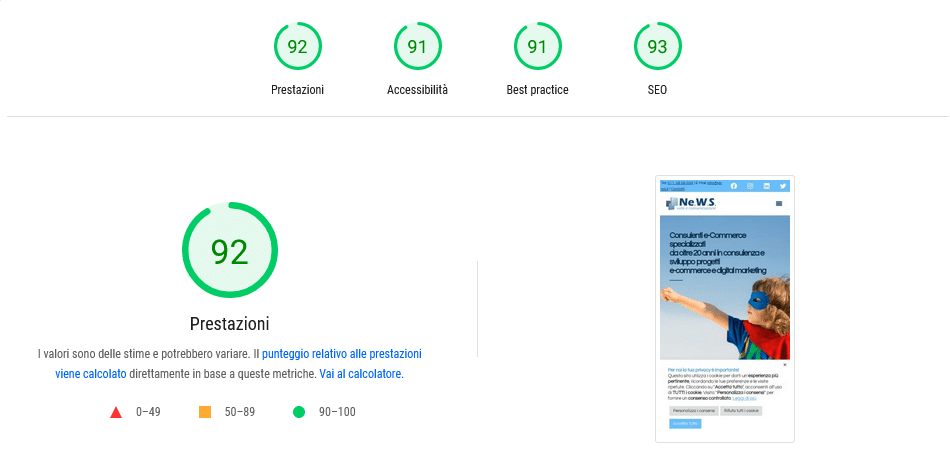
Come abbiamo migliorato il punteggio per i Dispositivi Mobili

- Prestazioni: il punteggio di 92 riguarda metriche come lo Speed Index, che mostra la velocità di 1,8 s con cui diventano visibili i contenuti di pagina da mobile.
- Accessibilità: contribuisce al punteggio 91 l’utilizzo di elementi di riferimento HTML5 per migliorare la navigazione mobile.
- Best Practice: un punteggio di 91 è ottenuto anche grazie a immagini pubblicate con una risoluzione appropriata per il dispositivo e un set di caratteri definito correttamente.
- SEO: parametri che misurano quanto la pagina stia applicando le misure fondamentali relative all’ottimizzazione per i motori di ricerca di base.
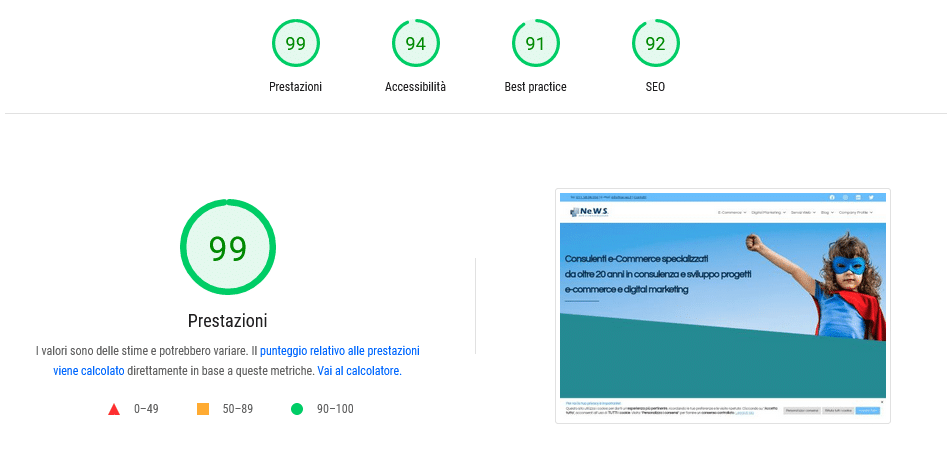
Come abbiamo migliorato il punteggio per i Desktop
- Prestazioni: per raggiungere un valore di 99/100 contribuiscono i 0,4 s di First Contentful Paint, il tempo in cui sono visualizzati il primo testo o la prima immagine, e 0,5 s di Speed Index.
- Accessibilità: contribuisce al punteggio 94 l’utilizzo di elementi
button,linkemenuitemcon nomi accessibili agli screen reader e link facilmente distinguibili. - Best Practice: un punteggio di 91 è ottenuto anche grazie a immagini pubblicate con una risoluzione appropriata per il dispositivo e un set di caratteri definito correttamente.
- SEO: parametri che misurano quanto la pagina stia applicando le misure fondamentali relative all’ottimizzazione per i motori di ricerca di base.

Un sito sempre più veloce