Il Full Site Editing (FSE) in WordPress è un’implementazione importante, che rende la piattaforma di creazione di siti web più potente e flessibile.
È una funzionalità recente ma ha le potenzialità di rivoluzionare il modo in cui i siti web WordPress sono creati e personalizzati.
I vantaggi del Full Site Editing di WordPress sono molteplici, sia per gli utenti che per i web developer.
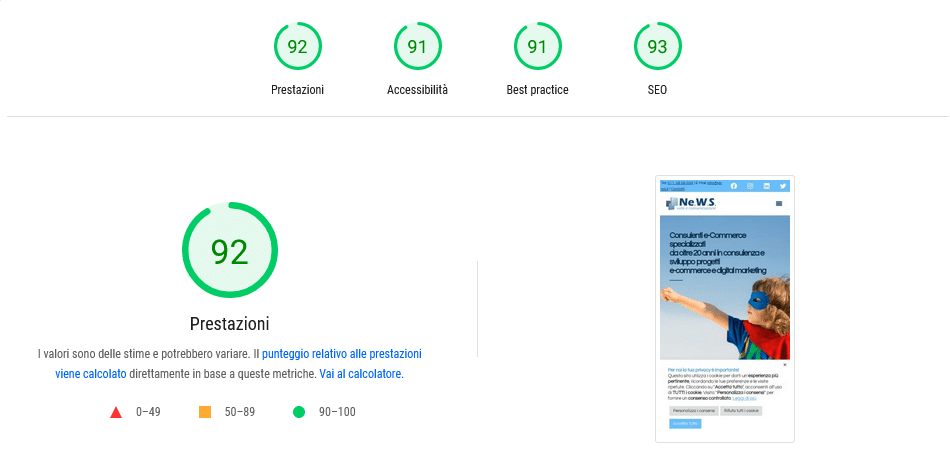
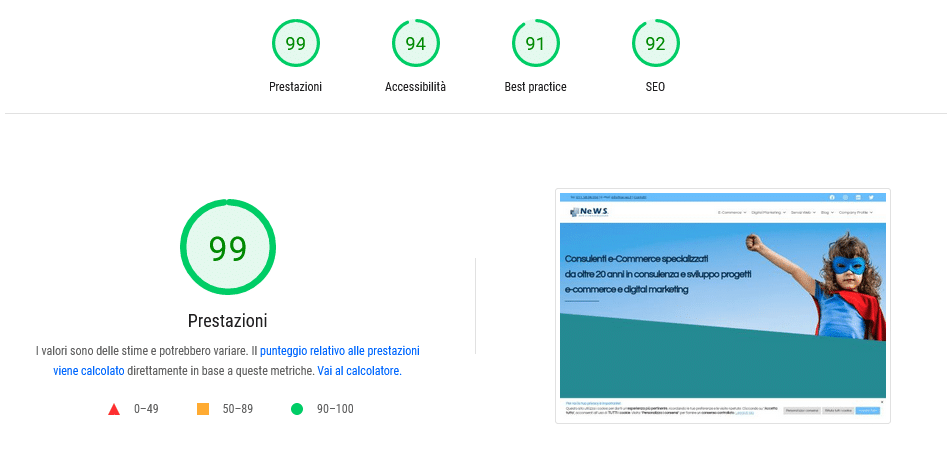
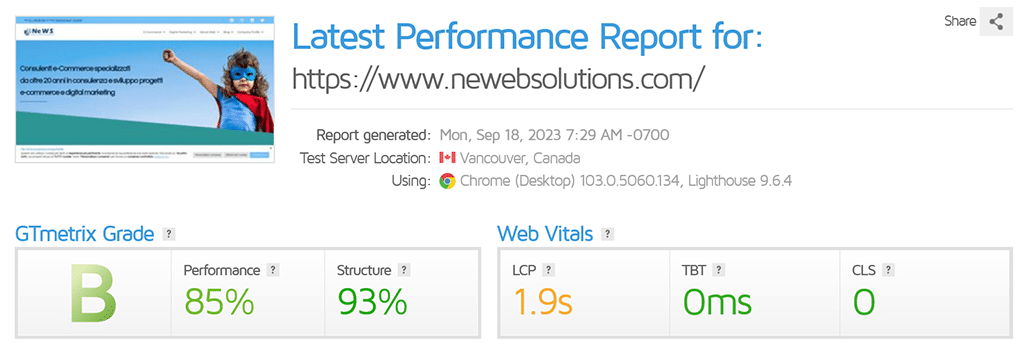
Ne.W.S. ha ricreato il proprio sito interamente in FSE e ne ha analizzato le performance, sempre in ottica ottimizzazione dei Core Web Vitals di Google.
Ecco i risultati.
Full Site Editing WordPress: cos’è

Il Full Site Editing è basato su blocchi, unità di contenuto che possono essere combinate per creare qualsiasi tipo di layout. I blocchi sono disponibili in una varietà di formati, tra cui testo, immagini, video, moduli e altro ancora.
Per utilizzare questa funzionalità è necessario un tema che supporti il Full Site Editing, ovvero temi basati su blocchi e stili globali, che possono essere utilizzati per creare qualsiasi tipologia di sito web.
Il Full Site Editing consente di modificare e personalizzare l’aspetto di tutto il sito web, utilizzando un editor visivo. Se in precedenza era possibile modificare solo il contenuto di pagine e post, con il FSE è possibile modificare anche l’intestazione, il piè di pagina, la navigazione e altri elementi del layout.
Vantaggi del Full Site Editing di WordPress
Per gli utenti, i vantaggi principali sono:
- Facilità di utilizzo: il Full Site Editing rende molto più semplice la creazione e la modifica di siti web con WordPress. Potenzialmente potrebbe non essere più necessario mettere mano al codice per personalizzare l’aspetto e la funzionalità del sito.
- Flessibilità: il FSE offre una maggiore flessibilità nella progettazione di siti web. Gli utenti possono creare layout personalizzati per post type, header e footer.
- Personalizzazione: il Full Site Editing di WordPress permette agli utenti di personalizzare il sito web in base alle proprie esigenze. È possibile utilizzare i blocchi di Gutenberg per aggiungere contenuti, immagini, video e altri elementi al sito.
- Dashboard di WordPress facilitata: non ci sarà più la sezione dedicata ai Widget, e per alcuni temi neanche la sezione dedicata ai Menu. È possibile gestire questi elementi direttamente dai template.
Per gli sviluppatori, invece, i vantaggi principali sono:

- Maggiore produttività: il Full Site Editing semplifica il processo di sviluppo di siti web, poiché si basa su un nuovo file di configurazione del tema (theme.json). Facile da usare per chi ha familiarità con array o oggetti JavaScript.
- Maggiore flessibilità: il Full Site Editing offre agli sviluppatori una maggiore flessibilità nella progettazione dei siti. Possono creare temi personalizzati che utilizzano i blocchi di Gutenberg.
- Maggiore accessibilità: il Full Site Editing rende anche più accessibile i contenuti. Gli utenti con disabilità possono utilizzare i blocchi di Gutenberg per creare siti web che siano adatti alle loro esigenze.
In generale quindi i vantaggi specifici del Full Site Editing si potrebbero riassumere così:
- Controllo: blocchi e stili globali consentono di controllare l’aspetto e il comportamento di tutto il sito web, riducendo il codice CSS personalizzato e snellendo i tempi di sviluppo e rilascio, così da abbassare la difficoltà richiesta per realizzare prodotti “su misura”.
- Semplicità: l’editor visivo rende la creazione e la personalizzazione del sito web più semplice e intuitiva, senza dover modificare il codice del tema.
- Velocità: i temi basati sul Full Site Editing sono più veloci da caricare.
- Flessibilità: i temi basati sul FSE sono più flessibili e adattabili a diversi tipi di siti web.
Non solo:
- Miglioramento SEO: questa funzionalità può aiutare a migliorare il SEO dei siti web WordPress. I blocchi di Gutenberg sono progettati per essere ottimizzati per i motori di ricerca.
- Maggiore sicurezza: Il Full Site Editing può aiutare a migliorare la sicurezza dei siti web WordPress. I blocchi di Gutenberg sono progettati per essere sicuri e aggiornati.
L’analisi di Ne.W.S.
Come detto in precedenza, per progettare un sito in Full Site Editing su WordPress è necessario utilizzare un tema che lo supporti.
A oggi, esiste una certa varietà di temi che supportano il FSE, e Ne.W.S. li ha testati e valutati per comprendere quale fosse la scelta ottimale per ristrutturare il proprio sito.
Sviluppare il sito in FSE ha permesso di ottimizzare le prestazioni da desktop, ma soprattutto mobile. Un dato rilevante se si considera l’indicizzazione mobile-first di Google:

Per le prestazioni, sono considerati primari i parametri Core Web Vitals di Google:
- First Contentful Paint: il momento in cui vengono visualizzati il primo testo o la prima immagine;
- Total Blocking Time: la somma di tutti i periodi di tempo, in millisecondi, tra FCP e Tempo all’interattività;
- Speed Index: mostra la velocità con cui diventano visibili i contenuti di una pagina;
- Largest Contentful Paint: indica il momento in cui sono visualizzati il testo o l’immagine più grandi;
- Cumulative Layout Shift: misura lo spostamento degli elementi visibili all’interno dell’area visibile;

Le performance sono migliorate anche in ottica Accessibilità, Best Practice e SEO. Il sito è dunque facilmente accessibile anche per chi utilizza screen reader, con contenuti in risoluzioni appropriate al dispositivo di navigazione e facilitando anche l’indicizzazione lato SEO.

Full Site Editing WooCommerce
Sicuramente la scelta del FSE deve essere valutata e commisurata all’esigenze di ognuno. Ad esempio, la compatibilità tra WooCommerce e Full Site Editing esiste ma è ancora in fase di sviluppo.
Al momento, WooCommerce supporta i seguenti template di full site editing:
- Pagina di ricerca prodotti
- Pagina di prodotto singolo
- Catalogo prodotti
- Prodotti per categoria
- Prodotti per tag
Questi template possono essere modificati e personalizzati utilizzando l’editor visivo di WordPress.
Altri template di WooCommerce, invece, come la pagina di checkout o di registrazione, non sono ancora supportati dal Full Site Editing. In questo caso bisogna ricorrere ad altre soluzioni per aggiungere il supporto di WooCommerce in un tema FSE, come gli shortcode o il ricorso a plugin di terze parti.
Per concludere, quindi, i vantaggi del Full Site Editing esistono e sono visibili. In particolare le prestazioni e la velocità del sito ne traggono beneficio, soprattutto per la navigazione mobile.
È necessario però valutare volta per volta i pro e i contro, scegliendo il tema migliore e più adatto alle proprie esigenze.
Se sei interessato ad approfondire l’argomento, contattaci!