L’espressione Progressive Web Apps è stata introdotta dagli sviluppatori di Google già nel 2015.
Oggi le PWA sono una realtà in forte espansione.
E in Ne.W.S. sappiamo quanto sia importante offrire esperienze di navigazione veloci, affidabili e coinvolgenti in un mondo sempre più Mobile First.
Le Progressive Web App sono il futuro?
Ne.W.S. cerca di rispondere, ma prima è necessario capire cosa sono le PWA e quali sono i pro e i contro.
PWA, cosa sono
Le PWA sono applicazioni web che utilizzano le API e le più recenti funzionalità offerte dai browser, come Service Workers e Web App Manifests.
Queste qualità, coniugate alla strategia di progressive enhancement, miglioramento progressivo, portano una user experience pari a quella di un’app nativa alle applicazioni web multipiattaforma.
Una PWA ha delle caratteristiche peculiari che la contraddistinguono:
– Protocollo HTTPS
Una connessione sicura è determinante per il 55% degli utenti online, in quanto consente di scambiare in modo sicuro dati sensibili durante gli acquisti o attività di home banking.
Una PWA si serve di un protocollo HTTPS, che utilizza SSL o TLS per criptare tutte le comunicazioni tra client e server.
– Service Workers
I Service Worker consentono di creare esperienze efficaci online e offline.
I Service Worker agiscono come un proxy di rete, che permette di controllare come vengono gestite le richieste di rete dalla pagina e gestiscono il resource-caching.
Cache scrivibili e la capacità di rispondere alle richieste di rete tramite script event-driven che vengono eseguiti indipendentemente dalle pagine web forniscono alle applicazioni la possibilità di essere fruite anche offline.
– Web App Manifest
Il file Manifest fornisce attraverso un file JSON le informazioni relative alla Progressive Web App.
Sono inclusi il nome dell’app, l’autore, l’icona, la versione e tutti i dettagli necessari perché la web app sia scaricata e si presenti all’utente in modo del tutto simile a un’app nativa.
Potrai quindi installare la PWA sulla home-screen del tuo dispositivo, senza passare da un app store.
Progressive Web App vs app native, vantaggi e svantaggi

Il 50% dei mobile user è più propenso a usare un sito mobile piuttosto che scaricare un’app per cercare informazioni o fare acquisti.
Secondo le caratteristiche intrinseche delle Progressive Web App elencate nel paragrafo precedente, le PWA sono app-like, per cui forniscono un’esperienza di navigazione e interazione pari a quella delle native app, e allo stesso tempo sono indicizzabili dai motori di ricerca.
Proprio perché basate sul browser, le PWA hanno anche una disponibilità cross-platform, ovvero sono fruibili su qualsiasi piattaforma e indipendenti dal sistema operativo.
Una PWA ha delle caratteristiche peculiari che la contraddistinguono:

Velocità di caricamento
Grazie a tecnologie come i Service Workers, l’onload dei contenuti di una PWA avviene soltanto quando un utente carica per la prima volta il website.
Da un lato, una PWA è costruita principalmente tramite JavaScript, in particolare con framework JS recenti come React, Vue o Angular.
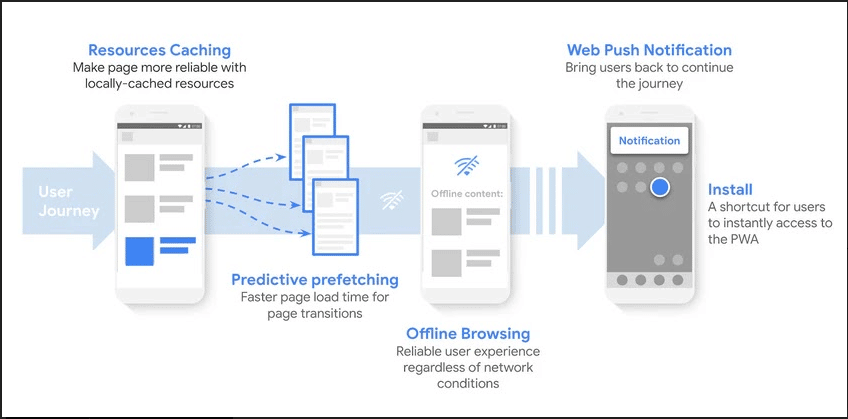
Dall’altro, il resources caching rende la pagina più affidabile grazie alle risorse memorizzate nella cache locale e il cache prefetching predittivo consente di aumentare le prestazioni di esecuzione.
Così, il tempo di caricamento dei contenuti per le transizioni di pagina sarà più veloce.
Il vantaggio delle PWA di non dipendere interamente dalla rete e di visualizzare i contenuti anche offline consente dunque di creare una user experience immediata e affidabile.
Perché in NeW.S. consideriamo la velocità di caricamento mobile determinante?
Il livello di stress causato da un caricamento lento da mobile è paragonabile per l’utente alla visione di un film horror.
Meglio stare tranquilli.
Installabilità
Il file Manifest consente a una PWA di essere salvata sull’home-screen del dispositivo senza passare dall’installazione attraverso un app store.
In questo modo gli utenti hanno un collegamento rapido per accedere immediatamente alla web app.
L’installazione di un’app nativa implica almeno tre passaggi: reindirizzamento al Play Store, download e lancio dell’app stessa, con l’inizio di un nuovo funnel di conversione.
L’installazione di una PWA avviene senza soluzione di continuità e senza portare l’utente fuori dal funnel di conversione corrente.
Una volta sul dispositivo, l’up-to-date della PWA avviene in tempo reale come un sito web, grazie al processo di aggiornamento dati offerto dai Service Worker.
Puoi dimenticare gli aggiornamenti periodici tramite app store.
Spazio occupato
Le Progressive Web App non occupano spazio eccessivo nella memoria interna del dispositivo, sono remote, per cui girano su un server e non sul device dell’utente.
Uno dei principali motivi per cui gli utenti disinstallano un’applicazione è lo storage limitato, mentre una PWA in media occupa attorno a 1MB.
Qualche esempio?
La PWA Twitter Lite ha una dimensione di poco superiore a 0.5 MB a fronte dei 30,13 MB dell’app Android e dei 132 MB dell’app iOS.
Allo stesso modo Pinterest, la cui Progressive Web App pesa 1,63 MB in confronto ai 21,88 MB di Android e 137 MB di iOS e ha determinato un aumento del tempo trascorso sul social media da dispositivi mobili del 5%.
Responsive e push notification
Le PWA sono realizzate seguendo criteri responsive.
Ne.W.S. è attenta a offrire website che consentano all’utente la transizione da un dispositivo all’altro, desktop, smartphone, tablet, senza intaccarne la customer experience.
Le Progressive Web Apps garantiscono la fruizione dei contenuti da schermi di diverse dimensioni.
Non solo.
Un’ulteriore ragione per cui le Progressive Web Apps sono analoghe alle app native è la possibilità di gestire un sistema di push notification.
L’85% degli utenti che navigano da smartphone reputa utili le notifiche push.
Le Web Push Notification, create usando una combinazione delle API Notifications, Push, e Service Worker, consentono alle PWA di ricevere messaggi dal server e permettono agli sviluppatori di fornire notifiche e aggiornamenti agli utenti direttamente sul proprio dispositivo.
Un sistema di Web Push Notification consente di ricondurre gli utenti sull’app a proseguire la propria customer journey.
In questo modo è potenziato l’engagement, con l’offerta tempestiva di nuovi contenuti, favorendo di conseguenza la fidelizzazione.

Svantaggi delle PWA
A fronte delle statistiche positive sulle Progressive Web App, Ne.W.S. valuta caso per caso se è la soluzione migliore da intraprendere.
Oltre ai pro esistono anche i contro, ed è bene averli chiari nel momento in cui devi valutare quale scelta compiere per il tuo business online.
I principali browser moderni supportano le PWA.
Questo non vale però per browser più obsoleti, e lo stesso iOS supporta le PWA soltanto dalla versione 13.
Apple punta sull’integrità del suo walled-garden, per cui fino a oggi molte delle capacità che Chrome esponeva per le PWA su Android mancavano su Safari e iOS.
Per le versioni precedenti a iOS13, avere la sincronizzazione in background di una PWA richiedeva notevoli sforzi ai programmatori, come sfruttare l’offline detection e IndexedDB. A oggi le PWA funzionano in background anche sui dispositivi Apple e lo stato dell’app si riflette anche nell’App Switcher.
Un passo avanti importante, su cui ancora c’è da lavorare: l’esecuzione del codice in background ha ancora delle restrizioni quando si tratta di timer, e il processo Web.app potrebbe essere sospeso ogni volta che la gestione delle risorse di iOS lo richiede.
Ne.W.S. è costantemente aggiornata sui trend UX.
Lo stesso vantaggio di non passare attraverso un app store può essere considerato da alcuni customer come uno svantaggio.
I requisiti imposti da ciascuno store impediscono la pubblicazione di app di scarsa qualità, e questo determina che gli utenti accordino più fiducia a un’app nativa e meno a un link URL.
Rispetto alle app native poi, le Progressive Web App non hanno piena comunicabilità con le altre applicazioni del dispositivo e funzioni del sistema operativo.
Le PWA non hanno accesso all’NFC, al Bluetooth, ai controlli avanzati della fotocamera, e sotto questo aspetto rendono la user experience incompleta.
PWA per WordPress e Magento PWA
Anche con WordPress e Magento, lo sviluppo e-Commerce di Ne.W.S. rende possibile optare per una soluzione Progressive Web App.
/accessibilita-wordpress-plugin/PWA per WordPress
Già nel 2017 Automattic ha annunciato un work-in-progress per integrare alla piattaforma WordPress le PWA.
I requisiti minimi per implementare una soluzione PWA per WordPress sono il protocollo HTTPS, una versione della piattaforma superiore alla 3.5 e PHP 5.3 o superiore.
Soddisfatti i requisiti, le soluzioni sono due.
La prima strada percorribile è lo sviluppo manuale del codice, a fronte di una buona conoscenza del framework e delle librerie JavaScript prevalenti, come Angular e React, senza dimenticare la Progressive Web App Checklist di Google.
La soluzione più semplice è ricorrere a uno dei diversi plugin, free o a pagamento, che consentono di disporre di una PWA per WordPress. Ciascun plugin offre le proprie funzionalità, ma in generale garantiscono:
– Compatibilità con il framework HTML AMP;
– Supporto offline, in modo tale che il sito web sia disponibile per la visualizzazione anche quando l’utente è offline;
– Service Worker, che consentono di sfruttare i gestori di processi in background dei browser;
– Possibilità di aggiungere l’app nella home-screen;
– UX nativa mobile, che consente ad esempio di gestire l’icona dell’app, lo splash screen e l’esperienza a schermo intero.
Magento PWA
Anche Magento integra soluzioni PWA, con l’obiettivo di fornire esperienze d’acquisto cross-channel altamente personalizzate.
Magento Commerce PWA Studio è un progetto open source su GitHub che offre gli strumenti ai developer per lo sviluppo, il deployment e la manutenzione di uno storefront PWA, a partire da Magento commerce 2.3.
Magento PWA Studio crea un build system e un framework che aderisce al principio di estensibilità di Magento.
– Il package pwa-buildpack contiene i principali strumenti di compilazione e sviluppo, e fornisce funzionalità di impostazione del progetto, gestione della configurazione e un framework di estensibilità.
– I pacchetti venia-ui e venia-concept forniscono hook e componenti React personalizzati. Questi pacchetti lavorano insieme per fornire funzionalità al progetto di storefront, ma è possibile anche scegliere quali componenti servono per le proprie personalizzazioni.
– Il package venia-concept fornisce un template per il progetto PWA, una Demo storefront e backend completamente operativa e personalizzabile.
Torniamo quindi alla domanda iniziale.
Le Progressive Web App sono il futuro?
La tendenza sembra questa.
Il rapporto TOP 30 Progressive Web Apps rivela che il tasso di conversione medio per le app web progressive è in media del 36% superiore a quello delle app mobile native.
I vantaggi sono diversi, e il case study di Trivago illustra come la scelta di una PWA può avere un impatto sugli obiettivi di business: degli utenti le cui sessioni sono interrotte da un periodo offline, il 67% una volta tornato online continua a navigare sul sito.
Vale la pena che inizi a pensarci anche tu?
In Ne.W.S. siamo convinti di sì!