Migliorare l’esperienza utente è essenziale per ottimizzare le prestazioni di un sito web, rendendo la navigazione più intuitiva e incrementando le conversioni.
Esistono diverse piattaforme di analisi UX/UI che offrono strumenti avanzati per analizzare l’interazione degli utenti, basandosi su dati concreti, e valutando le loro preferenze e comportamenti.
In questo articolo prendiamo in considerazione alcune piattaforme di analisi UX/UI, cercando di evidanziarne le funzionalità.

EyeQuant
EyeQuant è una piattaforma di analisi visiva predittiva che utilizza l’intelligenza artificiale per generare mappe di calore che simulano l’attenzione visiva degli utenti su una pagina web.
È interessante per testare e comprendere come i visitatori percepiscono il layout di un sito web.
Tra le piattaforme di analisi UX/UI, EyeQuant è intuitiva, ed è sufficiente iscriversi per effettuare i test, senza la necessità di inserire script nel sito.
Le funzionalità rilevanti di EyeQuant
1. I ladri di attenzione
Lo strumento Attention Thief Detective individua gli elementi del progetto che attirano l’attenzione ma che potrebbero non essere in linea con l’obiettivo. Queste informazioni consentono di ottimizzare il design per migliorare i tassi di conversione e la performance complessiva.

Nel caso proposto dall’immagine, sono stati rilevati due “ladri di attenzione” principali:
- Saliency cluster 4: Attira il 225% di attenzione in più rispetto a quanto previsto.
- Saliency cluster 3: Attira il 139% dell’attenzione, sottraendola ad altri elementi chiave.
Questi cluster rischiano di monopolizzare l’interesse degli utenti, distraendoli da altre aree, come quelle riservate ai contenuti sul “What?” (92%) e “Why?” (-2%).
2. Attention
Le mappe di calore dell’attenzione permettono di capire quali parti di una pagina catturano maggiormente l’interesse degli utenti.
Utilizzano una scala cromatica, in cui le zone “più calde” (in rosso) rappresentano i punti di maggiore attenzione.
È importante tenere in considerazione che queste mappe predicono quali elementi vengono visti più spesso, ma non indicano però per quanto tempo gli utenti fissano ciascun elemento.

In questo caso l’immagine mostra attraverso la mappa di calore le aree più viste della pagina dei servizi di Digital Marketing di Ne.W.S.:
- Titolo Principale: “Le attività di Digital Marketing di Ne.W.S.” riceve un’attenzione moderata rispetto ai sottotitoli delle sezioni, ed è infatti evidenziata con tinte gialle e verdi.
- Sottosezioni: i colori gialli e rossi indicano che i sottotitoli delle singole sezioni attirano maggiore attenzione.
- CTA: i pulsanti risultano marcati con colori caldi, evidenziandone una buona visibilità, e quindi una maggiore propensione dell’utente a cliccare.
3. Percezione
La mappa di percezione evidenzia il contenuto che gli utenti percepiranno – oppure perderanno – nei primi 3 secondi di visualizzazione della pagina. Traccia le variabili che influenzano l’attenzione, come contrasto, colore, luminosità, bordi, volti e dimensioni, per mostrare se il contenuto più rilevante sarà visto immediatamente.

In questa immagine lo strumento di Perception map analizza i punti di maggiore attenzione della pagina: titoli e pulsanti sono le aree di contenuto notate dagli utenti nei primi istanti di visualizzazione.
L’analisi suggerisce che questi elementi siano quelli che attirano maggiormente l’occhio dell’utente, grazie alla loro posizione, dimensione e contrasto.
In sintesi, quindi possiamo riassumere così le funzionalità e le criticità di EyeQuant:
Funzionalità
- Heatmaps predittive basate su AI: in grado di prevedere quali elementi di una pagina web cattureranno l’attenzione visiva degli utenti entro i primi secondi di visualizzazione, simulando i risultati che solitamente si ottengono con i test eye-tracking.
- Rapidità e facilità di esecuzione: offre un’analisi quasi istantanea della pagina e senza implementare uno script sul sito da analizzare.
- Perceived Clarity: una funzionalità che valuta la chiarezza visiva della pagina, affinché la gerarchia del contenuto sia ben organizzata.
- Compatibilità: è utilizzabile su mockup e prototipi di design, offrendo la possibilità di testare nuove versioni di pagine prima di implementarle.
- Report scaricabili: EyeQuant fornisce report dettagliati che possono essere scaricati in formati PDF, PPT, o ZIP.
Criticità
- Analisi predittiva limitata: stima dove l’attenzione degli utenti può soffermarsi, senza fornire però dati comportamentali reali.
- Costi relativamente elevati: è uno strumento molto potente, ma il costo può essere un limite per le piccole imprese o i progetti con budget limitati.
- Personalizzazione limitata: sebbene sia uno strumento molto preciso nel fornire heatmaps e mappe di attenzione, non offre opzioni avanzate per personalizzare completamente l’analisi rispetto a un’ampia gamma di scenari e comportamenti utente specifici.
Mouseflow
Questa piattaforma di analisi del comportamento degli utenti offre strumenti avanzati come registrazioni delle sessioni, heatmaps, analisi dei funnel, e sondaggi di feedback.
Nel panorama delle piattaforme di analisi UX/UI, Mouseflow è utile per comprendere cosa attrae o scoraggia i visitatori.
Per utilizzare la piattaforma è necessario inserire uno script nel sito, che permette il tracciamento delle sessioni e l’analisi comportamentale, ma offre funzionalità compatibili con la conformità GDPR per la protezione dei dati.
Le funzionalità rilevanti di Mouseflow
1. Analisi del comportamento degli utenti

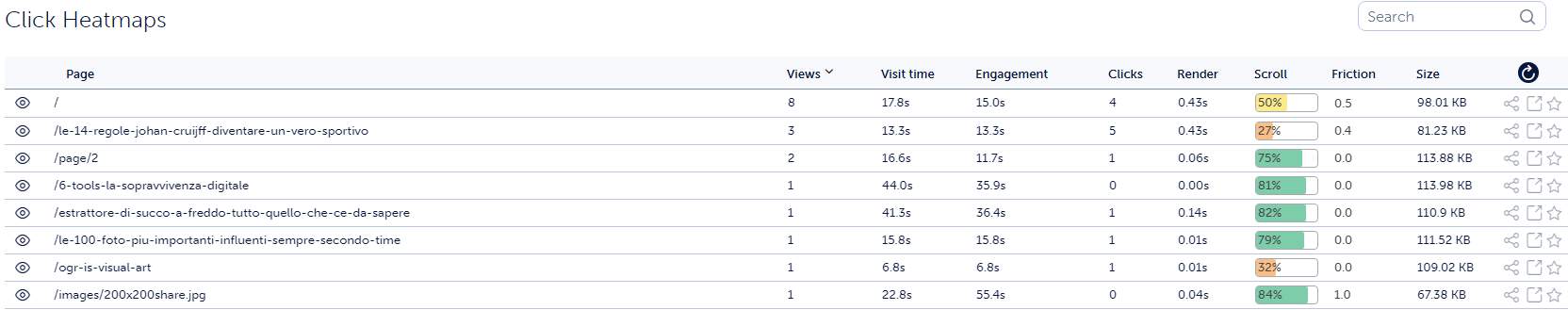
Questa tabella è un esempio di analisi completa dell’attività degli utenti sulle pagine del sito, di cui sono evidenziati vari aspetti come visualizzazioni, coinvolgimento, tempo di rendering e click effettuati:
- Visit time: una media relativa a quanto tempo gli utenti trascorrono effettivamente su ciascuna pagina. Ad esempio, la pagina /6-tools-la-sopravvivenza-digitale ha registrato il tempo di visita più lungo, pari a 44 secondi, indicando un contenuto potenzialmente interessante e coinvolgente.
- Engagement: indica il tempo di effettiva interazione con la pagina (come scroll, clic o movimento del mouse), individuando anche possibili difficoltà di interazione per gli utenti.
- Click e tempo di rendering: il primo dato indica il numero di click effettuati su ciascuna pagina. Interessante notare che la pagina /le-14-regole-johan-cruijff-diventare-un-vero-sportivo ha ricevuto 5 click, segnalando che il contenuto è stato sufficientemente interessante da stimolare ulteriori azioni da parte degli utenti. Il secondo dato rappresenta il tempo necessario per caricare ciascuna pagina.
- Scroll: rappresenta quanto gli utenti hanno esplorato le pagine. Ad esempio, la pagina /6-tools-la-sopravvivenza-digitale ha un tasso di scroll dell’81%, indicando che gli utenti sono interessati al contenuto e scorrono fino in fondo.
- Friction e dimensioni della pagina: il valore “Friction” mostra il livello di difficoltà che gli utenti potrebbero avere incontrato durante la navigazione. Un valore basso, come nel caso della maggior parte delle pagine, indica un’esperienza di navigazione generalmente fluida. La colonna “Size” mostra invece le dimensioni della pagina, un aspetto importante per ottimizzarne le prestazioni.
2. Recorded sessions

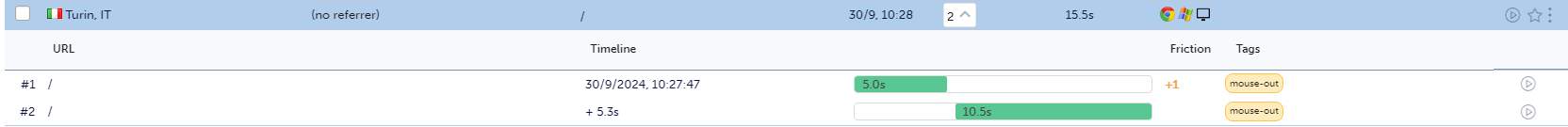
L’immagine mostra un report analitico sul comportamento dell’utente durante la navigazione di un sito web, con i seguenti dettagli:
Informazioni generali
- Posizione
- Referrer
- URL
- Data e ora
- Durata totale della visita
Timeline e dettagli di navigazione
- Visita alla pagina
- Colonna “Friction”
- Ricarica della pagina
Sia nella prima che nella seconda visita è presente il tag “mouse-out”, che potrebbe indicare movimenti del mouse fuori dalla finestra del browser o un’interazione meno focalizzata.
In sintesi, quindi possiamo riassumere così le funzionalità e le criticità di Mouseflow:
Funzionalità
- Registrazioni delle sessioni: registra le sessioni degli utenti, mostrando clic, movimenti del mouse e scorrimenti, in modo da osservare come i visitatori interagiscono con il sito.
- Analisi del funnel: la funzionalità di funnel consente di analizzare percorsi specifici seguiti dagli utenti, individuando i punti di abbandono e ottimizzando l’esperienza di navigazione.
- Feedback: è possibile inserire sondaggi di feedback direttamente nelle pagine per raccogliere opinioni e migliorare l’esperienza utente.
Criticità
- Curva di apprendimento complessa: una vasta gamma di funzionalità avanzate possono renderlo complesso per i nuovi utenti.
- Carico sulle prestazioni del sito: come altre piattaforme di analisi, l’implementazione dello script può aggiungere del carico al sito web.
- Limitazioni nei filtri di segmentazione: i filtri per la segmentazione delle registrazioni possono essere meno dettagliati rispetto a quelli di altre piattaforme di analisi più avanzate.
Attention Insight
Attention Insight è una delle piattaforme di analisi UX/UI che sfrutta l’intelligenza artificiale per creare heatmap predittive, consentendo di ottimizzare il design e migliorare le performance delle campagne pubblicitarie.
Utilizzando algoritmi avanzati, la piattaforma è in grado di prevedere dove si dirigerà l’attenzione visiva degli utenti, aiutando a migliorare l’efficacia dei contenuti.
Le funzionalità rilevanti di Attention Insight
Oltre alle heatmap, Attention Insight offre una serie di punteggi analitici per valutare diversi aspetti del design:
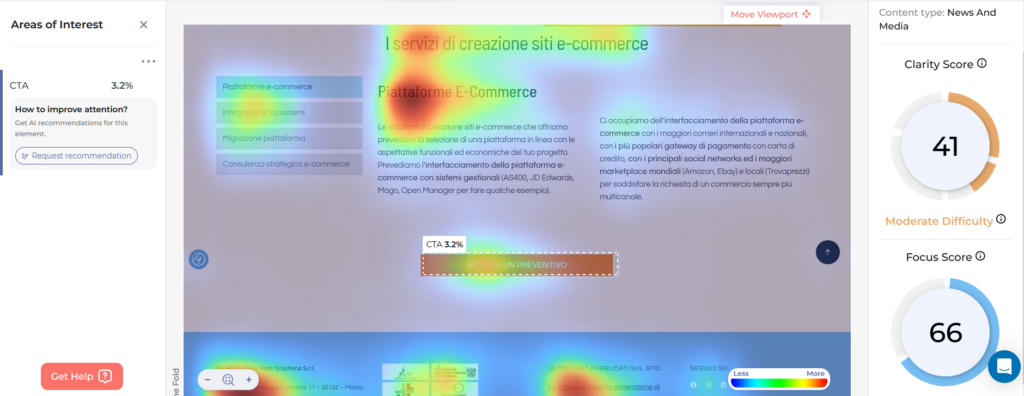
- Clarity Score: valuta quanto il design sia chiaro e privo di elementi di distrazione. Un punteggio elevato indica un’esperienza ben strutturata e intuitiva, mentre l’Optimal Clarity rappresenta il livello ideale da raggiungere.
- Focus Score: misura quanto l’attenzione degli utenti si concentra sugli elementi principali del design, come ad es. le call-to-action. Un punteggio elevato indica che questi elementi sono evidenziati in modo efficace.
- Attention: fornisce una visione dettagliata delle aree più attraenti per l’attenzione degli utenti, aiutando a identificare miglioramenti necessari.
- Contrast: analizza il contrasto tra gli elementi per garantire visibilità e leggibilità. Le aree con contrasto elevato sono in verde, mentre quelle con contrasto basso sono in blu, suggerendo miglioramenti.
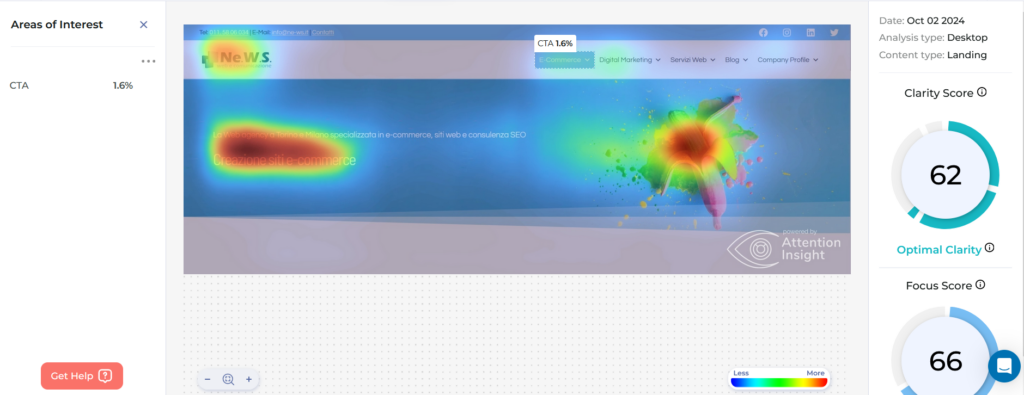
Ad es. prendendo in considerazione la pagina e-commerce del sito di Ne.W.S. otteniamo risultati interessanti per l’analisi di queste metriche.



Il Clarity Score ha registrato una media di 56, indicando che l’esperienza utente è superiore alla media e mantiene una buona struttura.
L’Optimal Clarity suggerisce che apportando ulteriori miglioramenti, come la rimozione di elementi che potrebbero distrarre, il design potrebbe diventare ancora più intuitivo e facilmente comprensibile.
Il Focus Score è risultato in una media di 65, evidenziando una buona capacità di attrarre l’attenzione sugli elementi principali, come le CTA e i messaggi rilevanti.
Tuttavia, c’è ancora margine per migliorare il layout e aumentare ulteriormente la visibilità di questi elementi chiave.
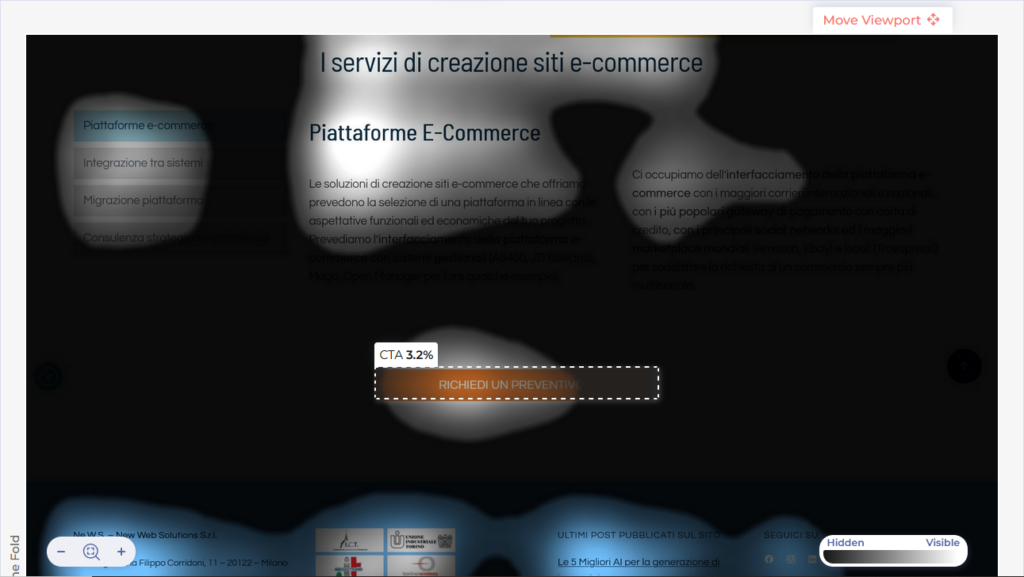
Grazie alla visualizzazione delle heatmap su Attention Insight, l’analisi del focus permette di capire con precisione quali aree del design attirano maggiormente l’attenzione degli utenti.


Le aree evidenziate rappresentano i punti su cui gli utenti si concentrano di più, mentre quelle completamente scure indicano elementi che non vengono notati. Questa distinzione visiva aiuta a comprendere quali parti del layout necessitano di maggiore enfasi per migliorare la distribuzione dell’attenzione e ottimizzare l’user experience.
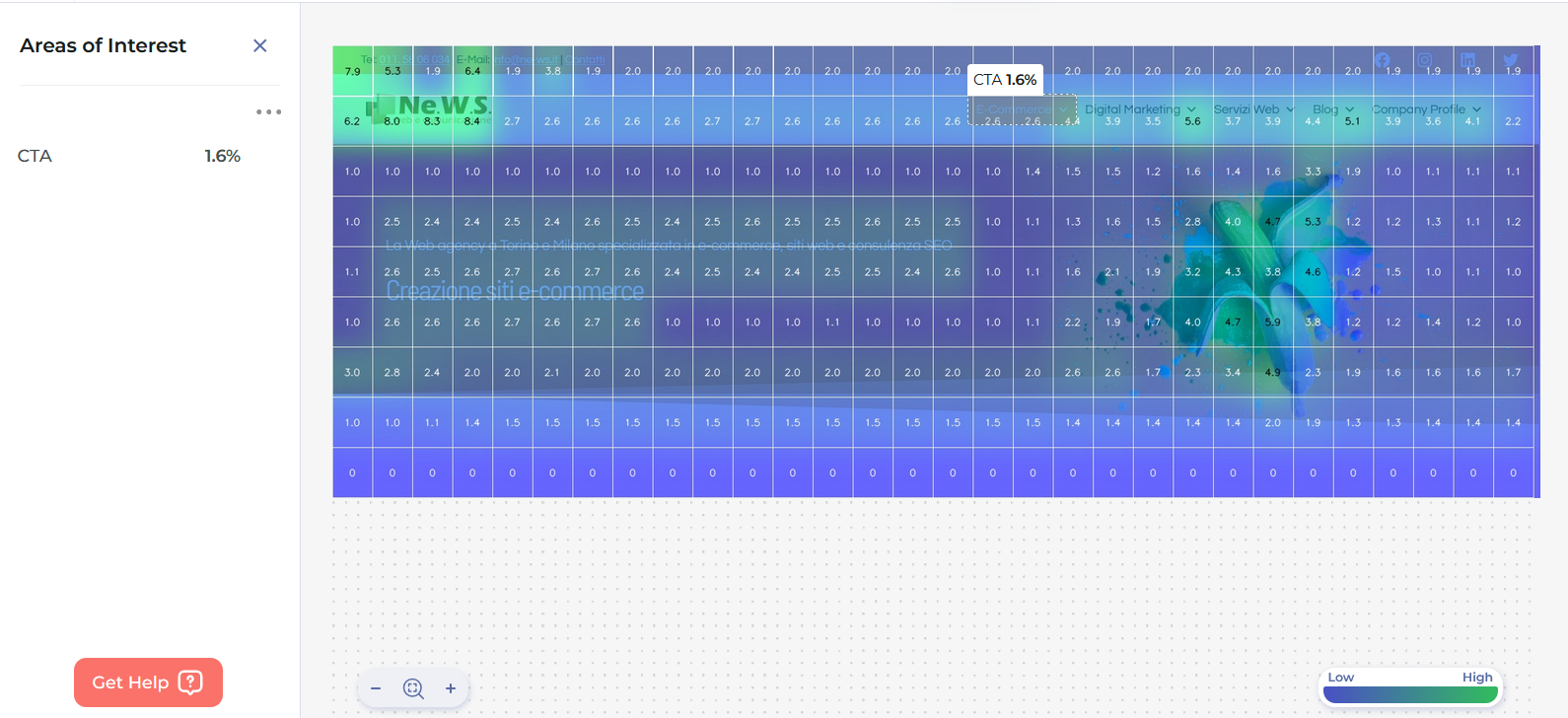
Per quanto riguarda l’analisi contrast abbiamo esaminato il livello di contrasto tra gli elementi del design, che sono in grado di offrire una buona visibilità e leggibilità.


Le parti con valori di contrasto più elevati sono rappresentate in verde, quelle con valori più bassi sono rappresentate in blu.
Le sezioni in verde indicano un buon livello di contrasto, che attira efficacemente l’attenzione degli utenti, mentre le aree blu richiedono miglioramenti per aumentare la loro visibilità e garantire una migliore user experience.
Per migliorare l’esperienza utente, è necessario intervenire sulle aree evidenziate in blu, ad esempio aumentando il livello di contrasto per garantire una maggiore visibilità.
In sintesi, quindi possiamo riassumere così le funzionalità e le criticità di Attention Insight:
Funzionalità
- Orientamento al design: offre heatmap predittive e strumenti di analisi, come le sezioni “Focus” e “Contrast” che mostrano le aree di maggiore attenzione degli utenti, consentendo di ottimizzare il design.
- User-friendly: la piattaforma è user-friendly, accessibile a vari professionisti, tra cui marketer e designer. Inoltre, raggiunge un’alta accuratezza nelle sue analisi, con percentuali che variano tra il 90% e il 96%.
Criticità
- Capacità predittive: le heatmap predittive mostrano le aree di maggiore attenzione visiva degli utenti, utilizzando un algoritmo di intelligenza artificiale che simula il comportamento umano. Mancano quindi di un contesto completo sul comportamento degli utenti, il che può portare a interpretazioni errate.
Hotjar
Hotjar è una piattaforma di visual analytics che permette di monitorare e analizzare il comportamento degli utenti sul sito web, fornendo informazioni utili per ottimizzare la loro esperienza.
Le funzionalità rilevanti di Hotjar
Oltre alle heatmap, tra le piattaforme di analisi UX/UI Hotjar offre una serie di punteggi analitici per valutare diversi aspetti del design:
- Recordings delle sessioni: registrazioni dettagliate delle sessioni utente per osservare come naviga nel sito e identificare eventuali ostacoli o difficoltà che impediscono un’esperienza fluida.
- Heatmap: rappresentazioni grafiche delle interazioni degli utenti che aiutano a capire le aree più coinvolgenti del sito, mostrando dove gli utenti cliccano, si spostano e si concentrano.
- Surveys: sondaggi per raccogliere opinioni dirette dagli utenti, utili per comprendere cosa funziona bene e cosa necessita di miglioramenti.
- Feedback diretto: widget integrati per ottenere pensieri e impressioni dagli utenti in tempo reale, aiutando a raccogliere feedback immediato.
- Interviews: interviste approfondite con gli utenti per esplorare le loro esperienze e motivazioni, fornendo insight qualitativi preziosi per migliorare l’esperienza utente.
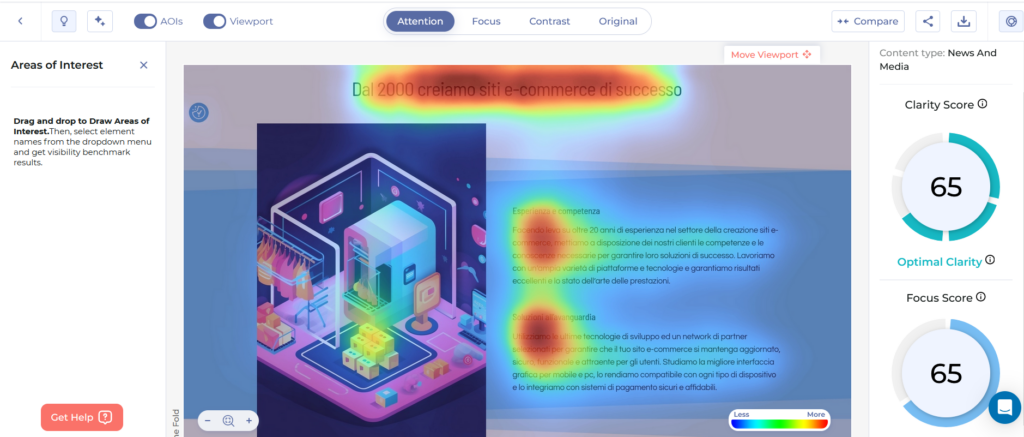
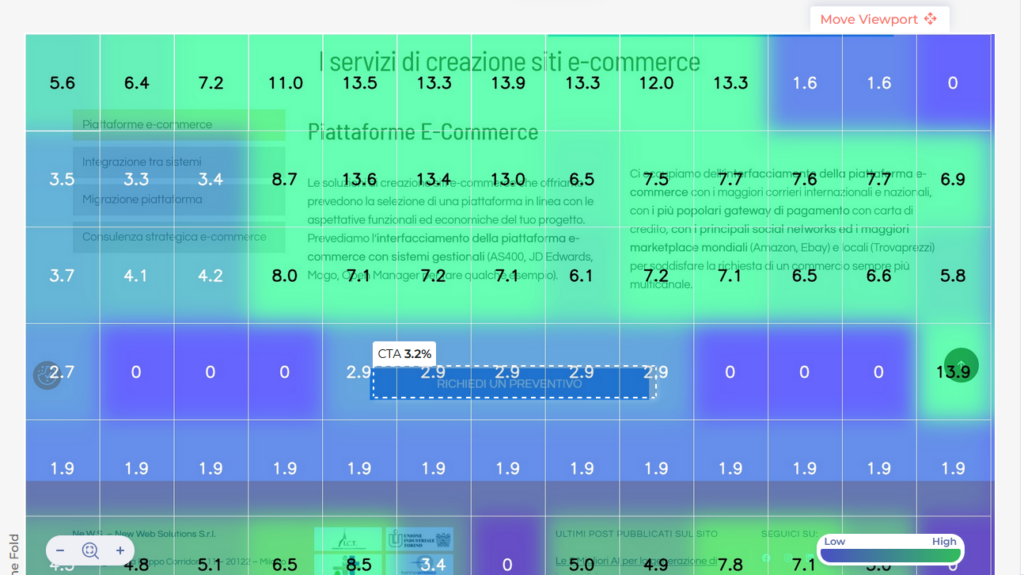
Ad es. prendendo in considerazione la pagina e-commerce del sito di Ne.W.S. otteniamo risultati interessanti per l’analisi di queste metriche.


Le parti con valori di contrasto più elevati sono rappresentate in verde, quelle con valori più bassi sono rappresentate in blu.
Le sezioni in verde indicano un buon livello di contrasto, che attira efficacemente l’attenzione degli utenti, mentre le aree blu richiedono miglioramenti per aumentare la loro visibilità e garantire una migliore user experience.
Per migliorare l’esperienza utente, è necessario intervenire sulle aree evidenziate in blu, ad esempio aumentando il livello di contrasto per garantire una maggiore visibilità.
In sintesi, quindi possiamo riassumere così le funzionalità e le criticità di Hotjar:
Funzionalità
- Versatilità: offre una vasta gamma di strumenti per monitorare il comportamento degli utenti, risultando molto più versatile rispetto ad altri strumenti.
- Panoramica dettagliata della navigazione: gli strumenti consentono di registrare e analizzare clic, movimenti del mouse, eventi e interazioni con i sondaggi, fornendo una panoramica dettagliata.
Criticità
- Carico sulle prestazioni del sito: per ottenere previsioni sul comportamento degli utenti, è necessario inserire uno script sul proprio sito e attendere almeno 24 ore prima di poter visualizzare i primi dati.
- Funzionalità limitate: non fornisce la possibilità di caricare screenshot del sito per un’analisi immediata.
Tra le piattaforme di analisi UX/UI che abbiamo visto, sei indeciso quale scegliere per lo sviluppo e il design del tuo e-commerce o del tuo sito web?
Migliorare l’esperienza utente richiede strumenti di analisi avanzati, e ciascuno di questi strumenti offre funzionalità specifiche per migliorare il layout e l’esperienza di navigazione dell’utente sul sito.
Ciascuna delle piattaforme di analisi UX/UI testate offre un approccio peculiare.
EyeQuant e Attention Insight si focalizzano sull’analisi visiva predittiva per ottimizzare l’impatto del design, le heatmap predittive consentono di migliorare il layout di una pagina anche prima del lancio, risultando utile per chi cerca feedback visivi.
Mouseflow e Hotjar, grazie all’implementazione di uno script, offrono una visione diretta e approfondita del comportamento reale degli utenti. Analizzando interazioni e percorsi, aiutano a capire cosa attira l’attenzione dell’utente e a migliorarne ulteriormente l’esperienza di navigazione.
La scelta più adeguata dipende dalle esigenze specifiche: nel primo caso si tratta di piattaforme di analisi UX/UI indicate per migliorare l’aspetto visivo del sito, mentre nel secondo di strumenti più utili a comprendere il comportamento degli utenti durante la navigazione, e di conseguenza a ottimizzarne l’esperienza.
Insomma, per ogni necessità, ci sono piattaforme di analisi UX/UI dedicate.
E per qualsiasi dubbio, c’è Ne.W.S.!



